Well here is something I didn't expect. Thanks go to a forum poster for bringing this to my attention. When you use cfajaxproxy to proxy a CFC, and that CFC extends another CFC, you don't get access to the remote methods defined in the base CFC. Consider the following example.
First, our base CFC:
<cfcomponent output="false">
<cffunction name="basemethod" access="remote" returnType="string" output="false">
<cfreturn "Hi from base!">
</cffunction>
</cfcomponent>
It has one simple method, basemethod(), defines as remote. Now for our main CFC, test.cfc:
<cfcomponent output="false" extends="base">
<cffunction name="double" access="remote" returnType="any" output="false">
<cfargument name="number" required="true" type="any">
<cfif isNumeric(arguments.number)>
<cfreturn 2*arguments.number>
<cfelse>
<cfreturn 0>
</cfif>
</cffunction>
</cfcomponent>
This defines a simple method, double(), that will double a value. Ok, now for the front end code:
<cfajaxproxy cfc="test" jsclassname="myproxy">
<script>
var myCFC = new myproxy()
function doDouble() {
result = myCFC.double(5)
console.log(result)
}
function doBase() {
result = myCFC.basemethod()
console.log(result)
}
</script>
<button onclick="doDouble()">Run doDouble</button>
<br/>
<button onclick="doBase()">Run doBase</button>
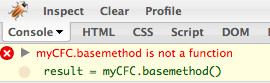
I begin by creating the proxy with cfajaxproxy. Then I have a JavaScript block with tests for both methods, double and basemethod. Two buttons then let me run them. Running the code shows that double(5) runs just fine, but basemethod() gives:

Here's the weird thing though. I took the URL from the successful double call and modified it to run my base method:
http://localhost/test.cfc?method=basemethod&returnFormat=json&argumentCollection=more junk here...
Guess what? It worked fine. So whatever code parses the CFC to create the JavaScript proxy must not go into the base CFC. Seems odd to me as it should be trivial to walk down the CFC's functions and into the extended data.