Five minutes to your first mobile AIR Application
A few days back I blogged about my mobile AIR application. I talked a bit about how darn easy it was but I had to be bit vague as I was still under NDA. Now that MAX has passed everyone has the opportunity to build mobile AIR applications and I thought I'd show just how easy it is. To be clear, you do not need an Android device to play/learn.
To begin, first you want to download the new Flash Builder "Burrito" from Adobe Labs. Technically this may take you more than five minutes, but hopefully not too much longer. Don't worry if you already have Flash Builder installer - Burrito will stand on it's own. (Assuming a stand alone install of course.)
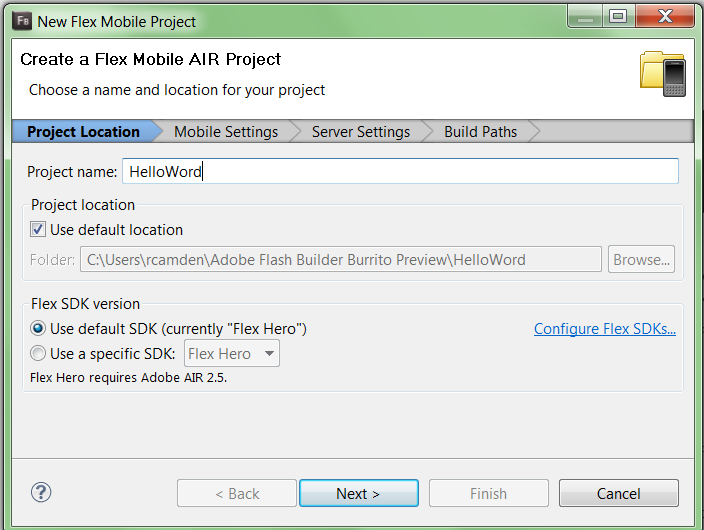
Once you've got Burrito up and running, create a new Flex Mobile project:

You may notice that you can also build an ActionScript Mobile Project as well. Flash Builder will now begin prompting you about the project. I named mine HelloWorld. You can leave everything else as is.

Ok, so now you should have your code up, specifically a file called HelloWorldHome.mxml. If you've never seen Flex before, well, you've got a bit to learn later. (I recommend: Flex 4 in Action: Revised Edition of Flex 3 in Action) If you do know Flex, note that AIR 2.5 adds new features specifically for mobile. For now though let's keep it simple. Add a s:label tag as shown below.
<s:Label text="Hello, Mobile World!" /> </s:View>
<?xml version="1.0" encoding="utf-8"?>
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" title="Home">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
Ok, next up, let's run this baby. Click the pretty little green button on top:

This will load up the run configuration screen (the first time only - after that it will remember your options). You have two options here. If you don't have an Android device, you will select "On desktop" and pick any of the device simulators. If you have an Android device, ensure it is connected via USB and that you've enabled USB Debugging. Flash Builder is smart enough to recognize if you don't have AIR installed on the device and will take care of that for you.

Finally, you can see your lovely little mobile app running:

And that's it. Obviously there is a lot more to learn, but the actual mechanics of this is frackin easy as pie, which I really like. Later this week I'll post the actual source code to my Death Clock mobile application. I'd also like to hear from you guys what you would like to see next. Don't forget Adobe Labs has quite a few links to docs and examples as well.
Quick Tip: Using the mobile simulator? ctrl+r will rotate your application and you can see how your application reacts to orientation changes.