Somewhat lame iOS Cordova debugging tip
A while ago I wrote about iOS Remote Debugging and PhoneGap/Cordova apps. Long story short - it kicks butt and is a great way to debug. (And you can do the same with Android.) There is one small issue though that you may run into and I've got a workaround.
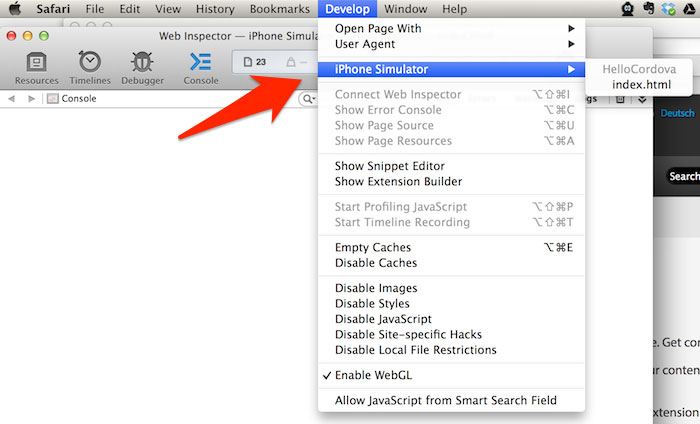
In order to use remote debugging with iOS, you have to run Safari, open the Developer menu, and click on your device or the simulator link.

So far so good - except for one thing. Every time you kill and restart the app, Safari will close the debug window. This is not only annoying, but it also means that any console messages, or errors, that show up before you re-open the window are lost. Android does not have this problem. So what to do if you need to debug the application immediately?
Use an alert.
Yeah, that is really lame, but it also works. Consider the following block.
document.addEventListener("deviceready", init, false);
function init() {
alert('Lame sauce!');
console.log('running FS tests');
window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, onFSSuccess, errorHandler);
}
function errorHandler(e) {
var msg = '';
switch (e.code) {
case FileError.QUOTA_EXCEEDED_ERR:
msg = 'QUOTA_EXCEEDED_ERR';
break;
case FileError.NOT_FOUND_ERR:
msg = 'NOT_FOUND_ERR';
break;
case FileError.SECURITY_ERR:
msg = 'SECURITY_ERR';
break;
case FileError.INVALID_MODIFICATION_ERR:
msg = 'INVALID_MODIFICATION_ERR';
break;
case FileError.INVALID_STATE_ERR:
msg = 'INVALID_STATE_ERR';
break;
default:
msg = 'Unknown Error';
break;
}
console.log('Error: ' + msg);
}
function onFSSuccess(fs) {
console.dir(fs);
var dirReader = fs.root.createReader();
dirReader.readEntries(gotFiles,errorHandler);
}
function gotFiles(entries) {
console.log("gotFiles success, size of entries is "+entries.length);
for(var i=0,len=entries.length; i<len; i++) {
//entry objects include: isFile, isDirectory, name, fullPath
var s = "";
s+= entries[i].fullPath;
if (entries[i].isFile) {
s += " [F]";
}
else {
s += " [D]";
}
console.log(s);
}
}I placed an alert inside the init function that I've tied to the deviceready event. On load, the alert will stop everything, let me open the debugger in Safari, and carry on. I could have put it on line one as well, but in my case I needed to debug when the deviceready event fired, not before.