Datalist support in Mobile Chrome
iOS8 launched yesterday and it has damn good updates in mobile Safari. I strongly suggest folks read Max Firtman's detailed review here: iOS 8 and iPhone 6 for web developers and designers: next evolution for Safari and native webapps. One thing missing, however, is support for datalist controls. I've blogged about them before and I really like how simple they make basic autocomplete controls. I noticed over on the CanIuse page for datalist that Android 4.4.3 and higher now support it. Here are some screen shots of it in action. Honestly it looks pretty much as you might expect, but I wanted to see for myself.
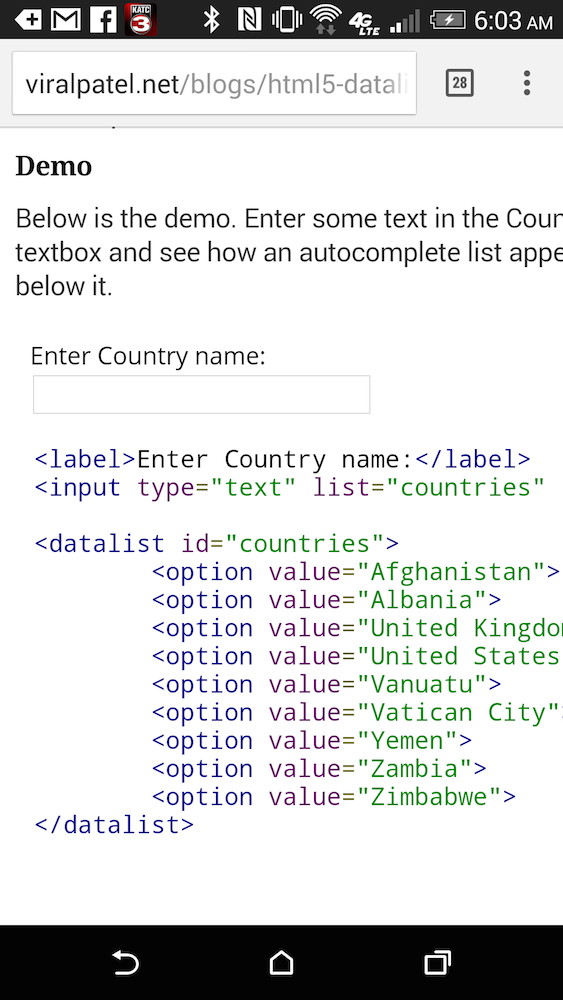
In this first screen shot, note there are not any initial indicators that the field will have autocomplete.

As soon as you click into the field, a downward triangle UI appears. This provides a hint that the field will autocomplete.

At this point, you can click the triangle for a complete list:

That list is scrollable of course. Typing a few letters provides a shorter version:

So... cool. However - in my testing I did see one instance where the UI of the list was rendered at the top of the viewport - not attached to the control at all. Clicking away and then back on the control corrected it. I'm not sure how bad of an issue that is but keep it in mind. I tried another demo from my blog post on dynamic datalist controls and one difference there was that I never got the initial dropdown triangle. However - my control in the demo is initially blank until you begin typing so that makes some sense.