Getting initial console messages you missed with remote debug
This falls in the "I'm sure it is obvious and no one will find it useful" category, but typically those are the posts that end up being useful so here goes nothing. Imagine you are using remote debugging (and if you don't know how, here are two articles - Part One and Part Two) and have a few console messages that appear early in the app cycle. For example:
console.log("in the beginning there was the console...");
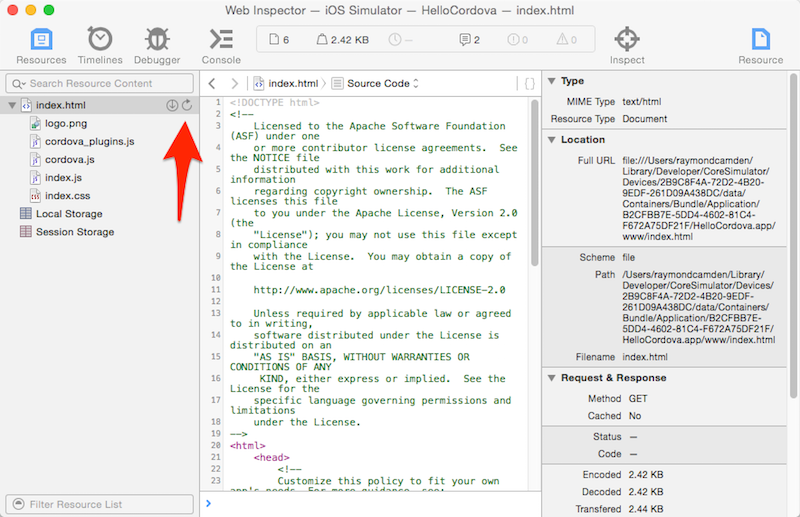
document.addEventListener("deviceready", init, false);If you send this to your device, or even the simulator, and then pop open your remote debugger, you'll not see the console message as it has already been passed. There's a quick way around this. In the iOS Web Inspector, click on "Resources", and then the reload button:
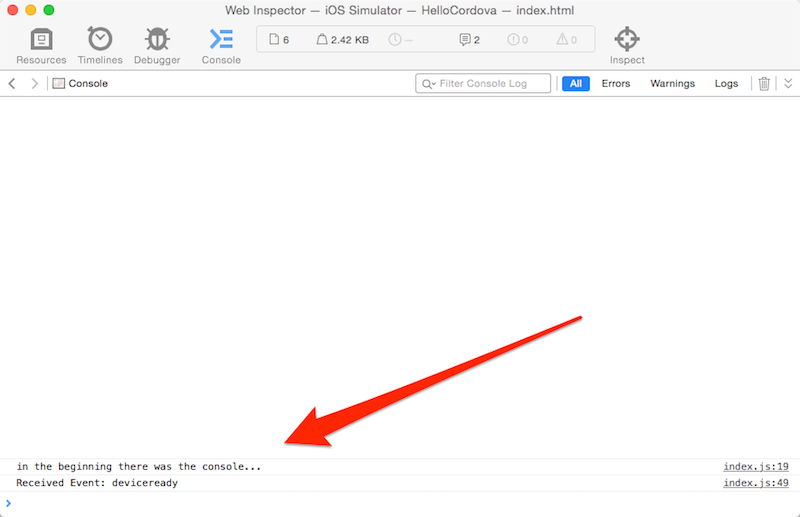
Then, obviously, switch back to the console:
Yeah, lame, but as I tend to spend most of my time in the console and network tabs, I kinda forget about the DOM areas and this is something useful. You could get the same effect perhaps by using something like window.location.reload() (and I'm typing that from memory so I'm probably wrong), but clicking twice is a bit faster for me.
In case your curious, Chrome does not have this issue, so it really isn't a concern. Also, GapDebug will also have this issue too. While GapDebug will save you from having to reopen the darn Safari debug window again (that by itself makes GapDebug useful as heck), you will still miss early console messages.