I've blogged about the <datalist> element a few times before (I'll link to them at the end of this article), and while support is ok (if you ignore Safari and iOS), it's one of my favorite HTML tags. It's pretty rarely used (as far as I can tell) but has a real good practical effect much like the <details> tag. As a spec, it is a bit in flux. When I brought it up last time on Twitter, Šime Vidas brought up how there are different implementations/specs in play. That's the focus of this article.
A few days ago, a reader reached out with the following problem:
i found your helpful example on datalist usage many mounts ago, in :
https://www.raymondcamden.com/2012/06/14/example-of-a-dynamic-html5-datalist-control/
but now i have a question:
i get about 100 or more items from an ajax call and append (innerHTML) them into a datalist on my form. but when i searching my desire text, only 20 items show in dropdown. is there a way to increase number of datalist options more than 20?
I quickly built a demo with 20+ datalist items to see if I could recreate this. I was pretty sure it wasn't an issue with the Ajax call, but just the number of items. Here is the demo I created:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<input type="text" list="stuff">
<datalist id="stuff">
<option>AA1</option>
<option>AA2</option>
<option>AA3</option>
<option>AA4</option>
<option>AA5</option>
<option>AA6</option>
<option>AA7</option>
<option>AA8</option>
<option>AA9</option>
<option>AA10</option>
<option>AA11</option>
<option>AA12</option>
<option>AA13</option>
<option>AA14</option>
<option>AA15</option>
<option>AA16</option>
<option>AA17</option>
<option>AA18</option>
<option>AA19</option>
<option>AA20</option>
<option>AA21</option>
<option>AA22</option>
<option>AA23</option>
<option>B1</option>
</datalist>
</body>
</html>
Very exciting, right? I set this up on jsbin.com and you can run the demo yourself here: https://jsbin.com/cikuzab
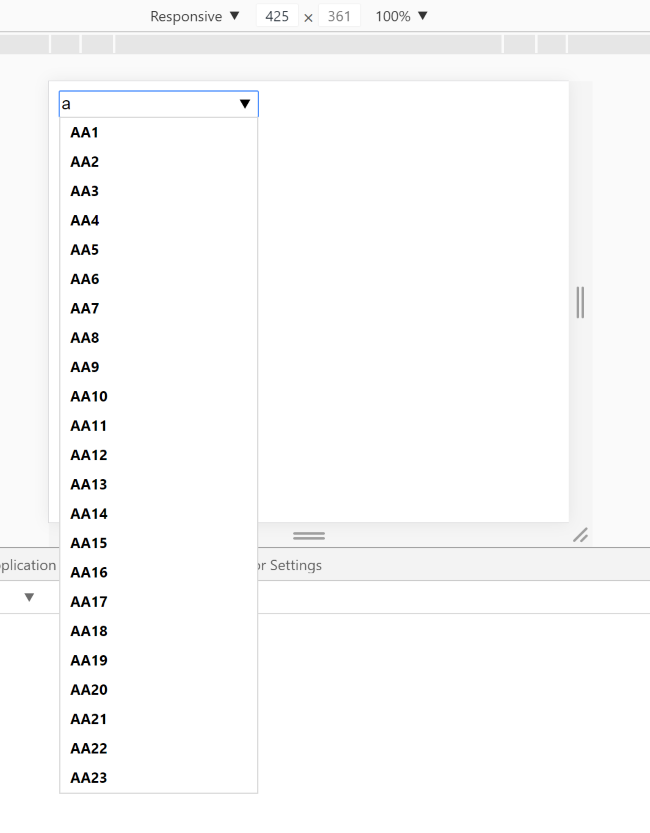
So what did I see? I tested first in Chrome and it worked as expected. Just double clicking or typing A showed more than 20 results. I did see something odd when devtools was open - the UI goes "over" the window bounds:

But this looks to be an issue with responsive view in dev tools in general. Consider this date input:

As the UI for these controls are using (I believe) underlying OS controls, I don't think there is much that can be done about it - and frankly I'm a bit off topic now, but again, it works - 20+ items are shown.
I then tested in Microsoft Edge, and it worked just as well.
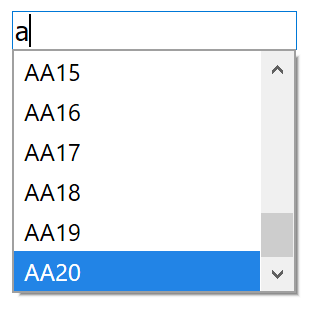
Finally, I tested in Firefox and here is where things get interesting:

First notice that it contracts the list UI a bit. I like this as it feels like a nicer design. My form only has one element, but in a real form, I think this would work a lot better. However...

Notice that I'm only seeing AA20. It looks like Firefox limits the list items to 20. This seems a bit weird since they are already keeping the UI nice and small and providing a scrollbar, but, yep, that's exactly what the reader ran into. If I type AA2, I can finally see all the matching items:

So yeah... there ya go. And as Šime had warned me on Twitter, this is definitely a feature that is a bit up in the air right now. Would I avoid datalist? No - I still think it is useful and it degrades nicely in my opinion, but definitely keep this in mind. If you were using Ajax along with the control, you could wait till you have enough input that has 20 or fewer matches, or even add a warning dynamically next to the control.
Are any of my readers using datalist? Here are some other articles I've written on the topic: